安卓学习笔记1.2环境测试-创新互联
文章目录
网页名称:安卓学习笔记1.2环境测试-创新互联
URL网址:http://wjwzjz.com/article/codehi.html
- 安卓应用开发软件环境测试
- 一、学习目标
- 1. 创建安卓应用
- 2. 初步认识安卓标签
- 3. 初步认识安卓布局
- 二、小结介绍
- 三、案列演示
- 1、新建项目
- 2、运行安卓应用
- 3、设置屏幕标签
- 4、设置标签字号和颜色
三、案列演示 1、新建项目通过对安卓应用开发软件环境的进行测试,以此,对软件有初步认识。
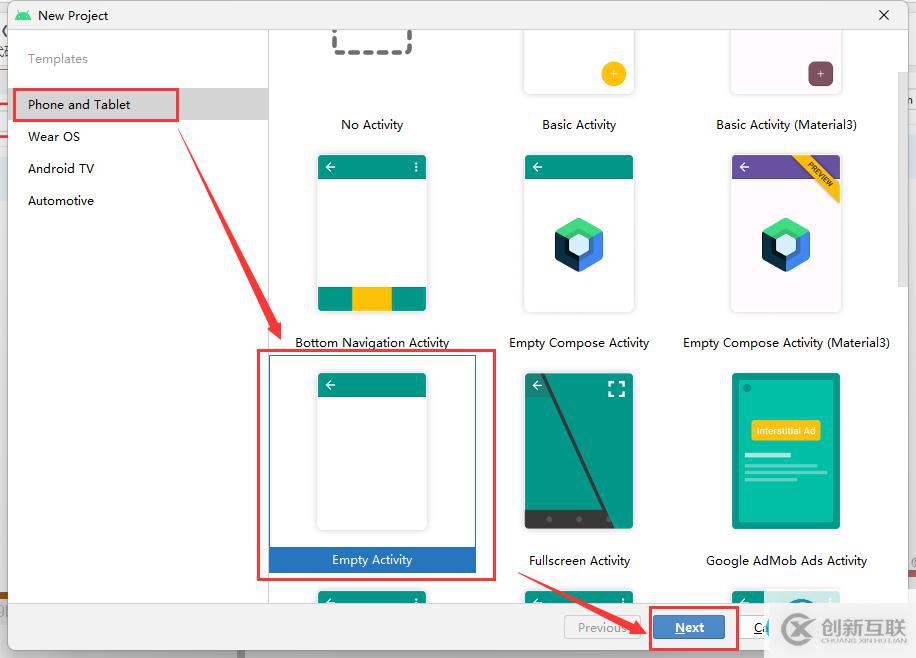
- 点击New project

- 基于Phone and Tablet提供的Empty Activity模板进行测试,然后单击【Next】按钮

- 因为是测试,所以建议将Name改为Test,然后单击【Finish】按钮。

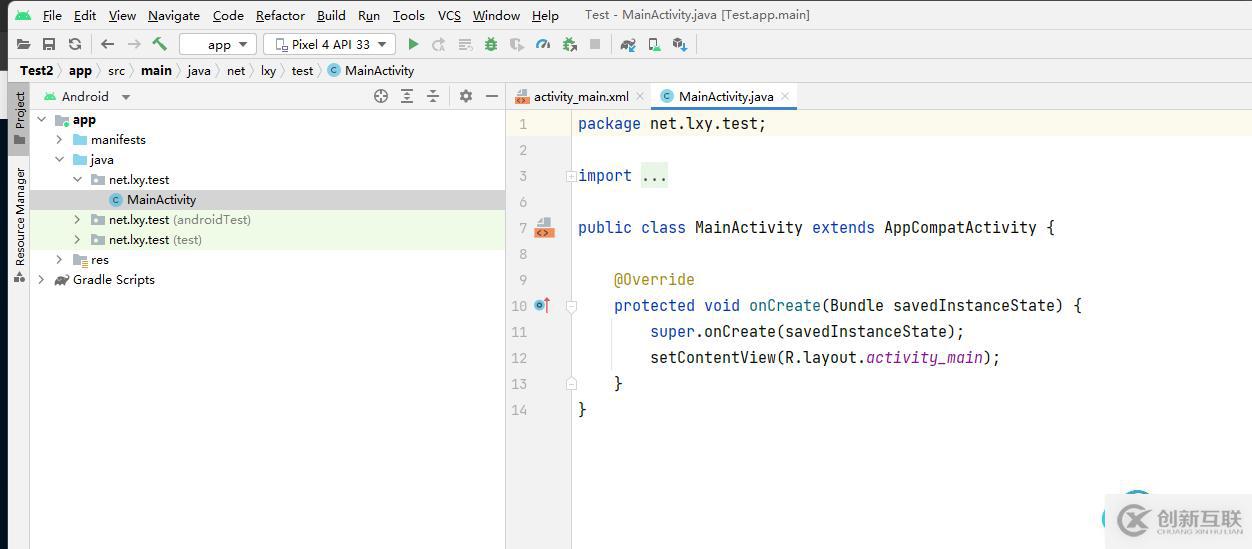
- 创建完成图

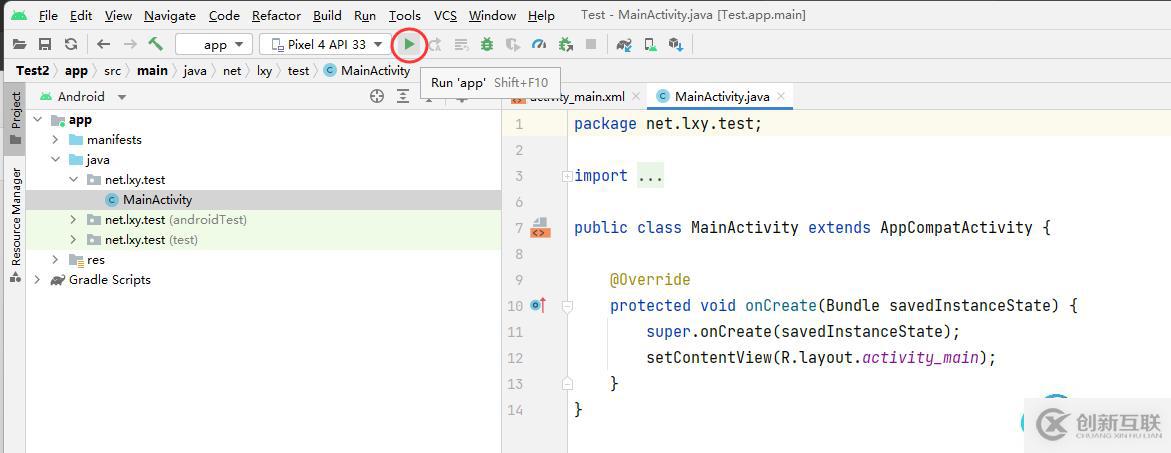
- 单击工具栏的绿色三角形运行按钮

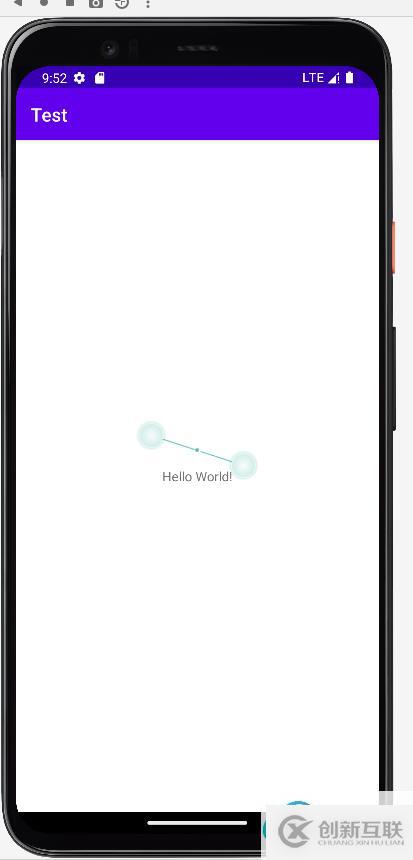
- 启动模拟器的运行效果

- 修改标签文本属性
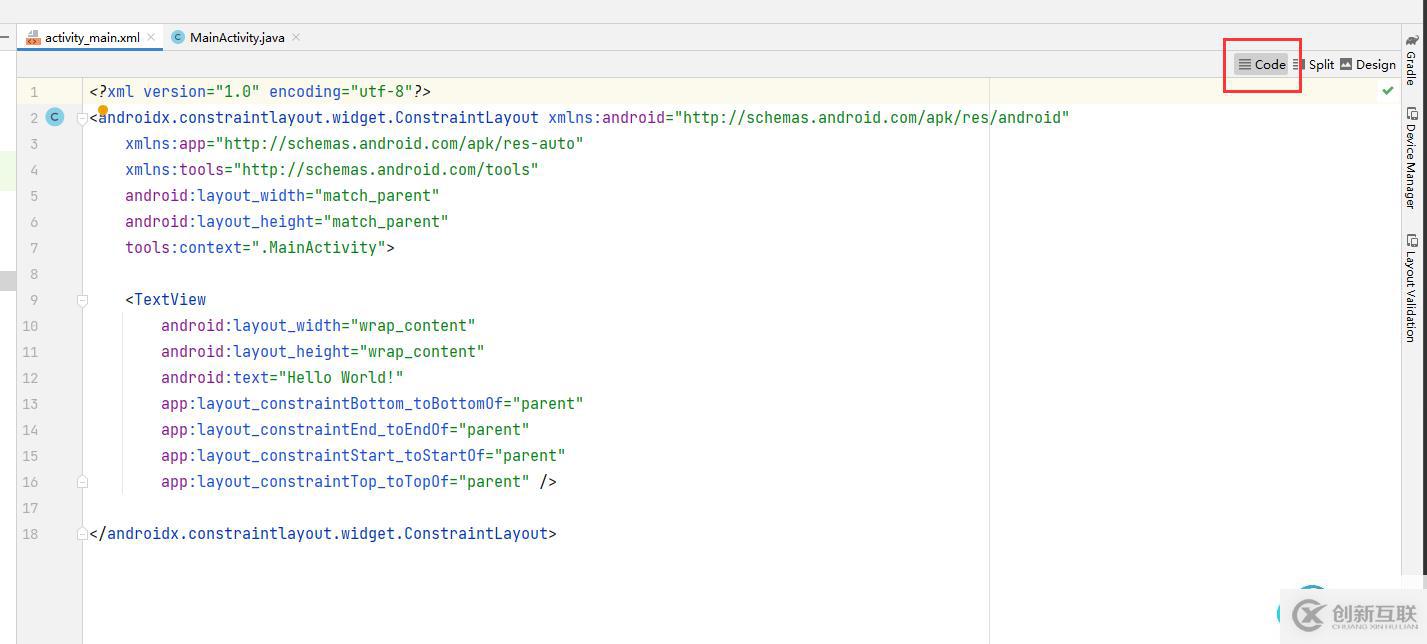
打开res\layout目录,打开主布局文件activity_main.xml,默认是Design视图
- 切换到Code视图

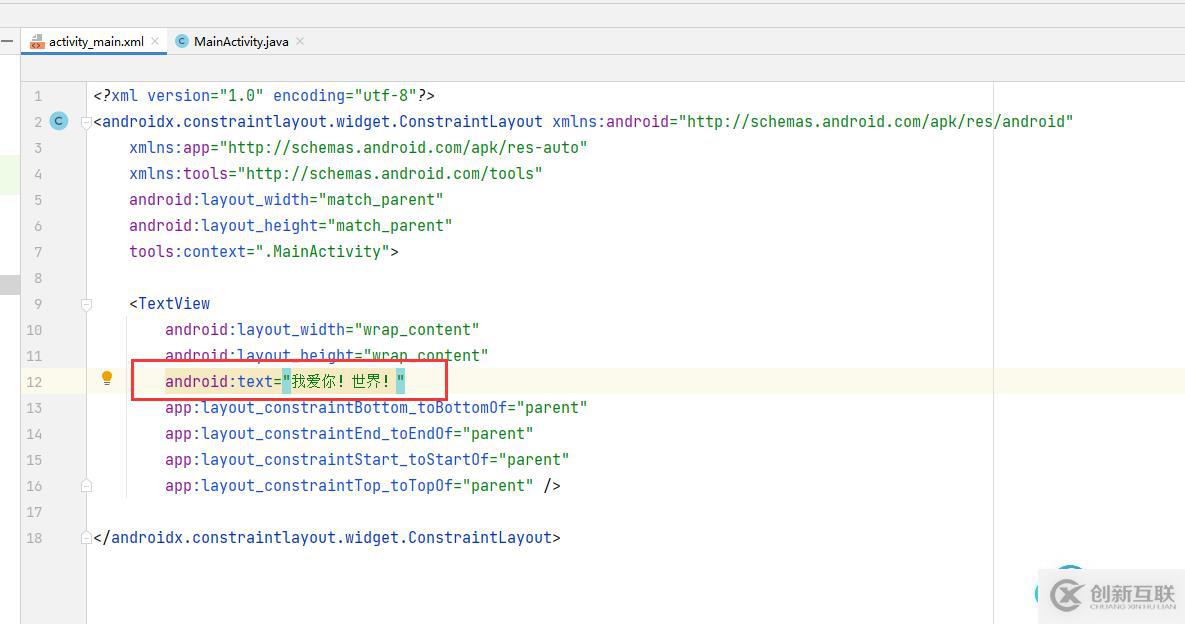
- 修改
android:text属性值
- 运行应用,查看效果

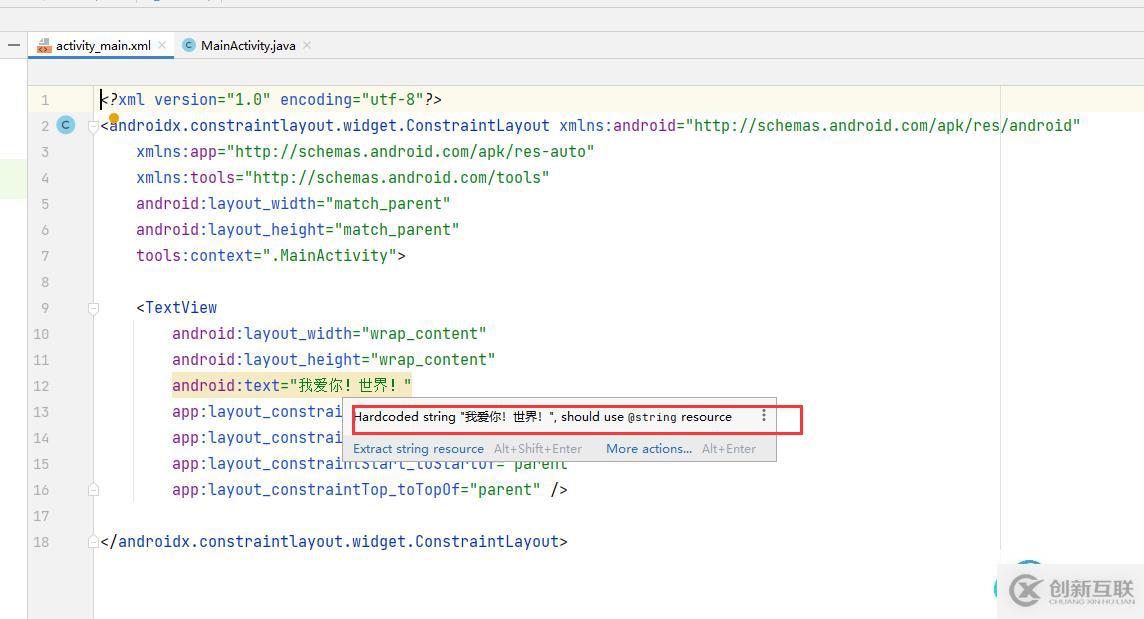
- 看屏幕提示,建议不使用硬编码字符串(hardcoded string),应该使用@string资源,也就是说应该定义字符串变量。所以接下来,我们要在一个地方将其进行定义。

- 在
res/values里的strings.xml文件中定义一个字符串变量love_world

- 在布局配置文件
activity_main.xml里调用该字符串变量love_world
- 运行应用,查看效果


- 运行应用,查看效果

你是否还在寻找稳定的海外服务器提供商?创新互联www.cdcxhl.cn海外机房具备T级流量清洗系统配攻击溯源,准确流量调度确保服务器高可用性,企业级服务器适合批量采购,新人活动首月15元起,快前往官网查看详情吧
网页名称:安卓学习笔记1.2环境测试-创新互联
URL网址:http://wjwzjz.com/article/codehi.html
 温江做网站
温江做网站


















